Top 2017 trends influenced by design
Jan 2, 2017 · 8 minutes read
2016 was the year where User Experience, and more generally Design, took a big fat seat at the C table. Yeah, of course it was not the first time this has happened ever, however this year everyone went crazy talking about design. Design thinking, user experience, startups, company culture, users, customer customer customer, CX,UX IxD, …you name it.
There is a good reason for that. The success of strong design-led-culture startups and design leadership left even the more stubborn and set back minds with a big awe over high performances, amazing key metrics and stunning products people WANT to talk about. So where does this really lead us, now stepping into 2017?
I would say, that this must be one of the most exciting eras in our times to be a designer. So lets try to identify some exciting trends that design could or will help shape up in 2017.
For the TL;DR version here’s a list of things that designers will have an impact on 2017:
- Virtual Reality/Mixed Reality/Augmented Reality
- Artificial Intelligence
- The real Web Design 2.0
- Connected world
Virtual Reality/Mixed Reality/Augmented Reality
The world is your canvas
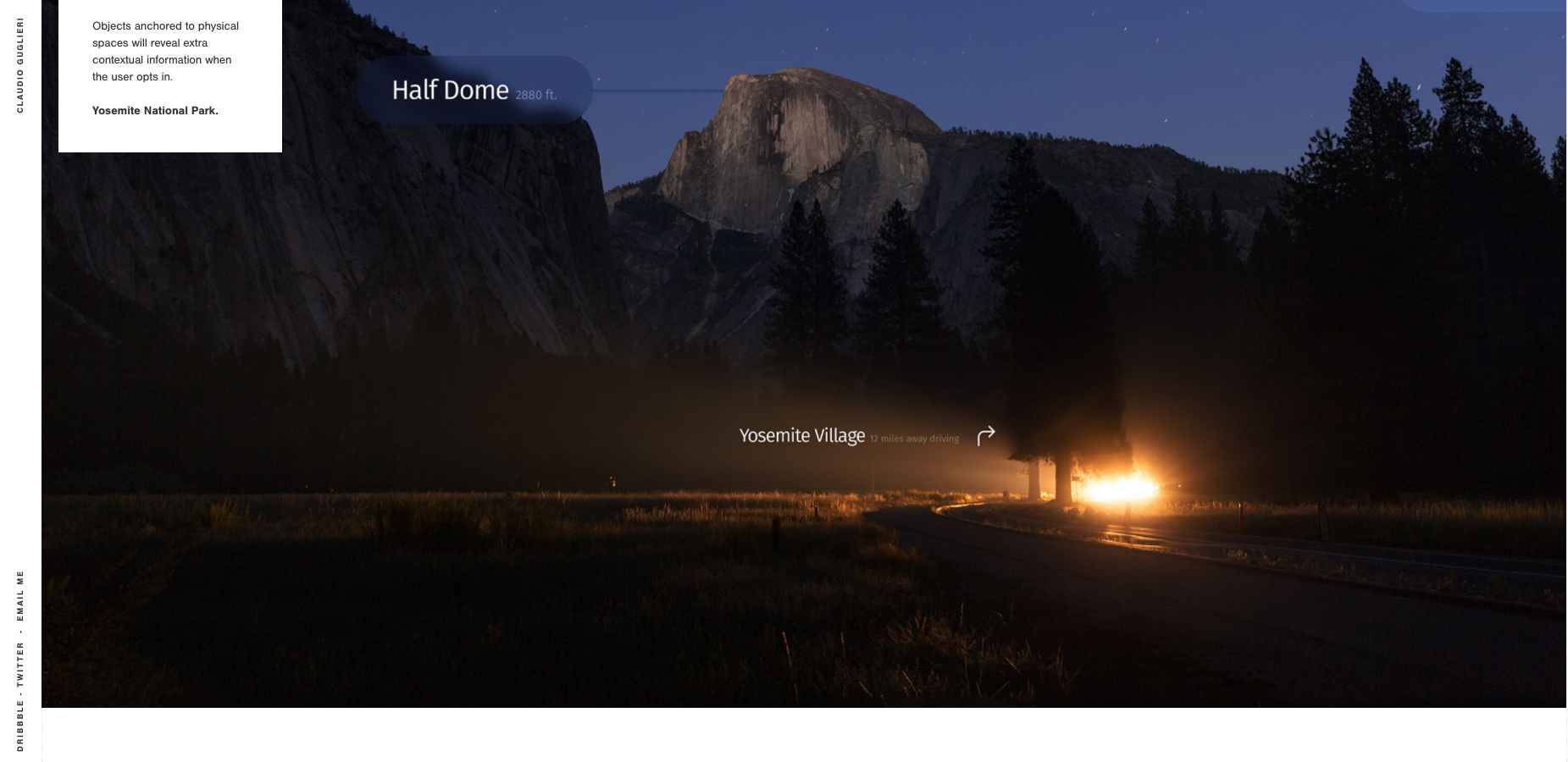
There are many exciting ways that Virtual & Mixed Reality will influence the ways we experience things. Claudio Guglieri, a product designer formed a hypothesis where he did a study of how such technologies will influence our surrounding in public but also private spaces.
Mixed reality will ease the cognitive load associated to informational and promotional signs in public and private spaces.
- Claudio Guglieri
In this study traditional ways of communication will be the first ones to be disrupted, followed by the public and private spaces. But where would designers contribute?
Designers would have to rethink how the users perceive information interacting with their real-world surroundings. What the user wants to see on a personal level, choosing the information, when and where it should be distributed to her. Also how this UI will be unobtrusive with the real world, providing at the same time a seamless experience.
A fresh premise here is that traditional UI patterns will indeed break and fall apart, therefore we would also need new studies on the subject of UI Design, and Interaction Design without a grid.

Claudio Guglieri http://guglieri.com/
A digital playground
If the previous topic left you with a dystopian fear let’s move along to a more fun subject. In 2017 we will see more immersive experiences, coming up from various fields. Edtech, leisure, travelling experiences, entertainment, gaming just to mention a few.
Designers need to identify the best graphic engines they are going to be creating with, and how those designs, or media will be interacting with the user.
Is there a limit to where the user can go? What kind of options and levels of customization can become available to people when using apps like Tilt Brush? How immersive can the experience of games like Eve Valkyrie can become? Could I even walk on another planet? I sure want to!
Artificial Intelligence
Intelligence; not strictly human trait
Machines become more intelligent, and now they also start learning like humans do. At the same time we have to give them input so people can interact with them. From personal assistants and chatbots, to hands-free interaction with an app, conversational UI has become a hot topic in the design watercooler and some designers already work on such solutions.
It is pretty clear that as designers we have to think of a quite many unused solutions and patterns when it comes to such UIs. It is not only what color those chat bubbles are going to be, but also, are there going to be bubbles at all? How do you display something more than a simple text message? What about a link? Or even an application? Tomaž Štolfa explains the future of CUI in a thorough article and talks about such ideas like Rich Messages that each of them becomes an atomic application.
Waiting times
Furthermore in CUI and chatbots, Interaction Design plays a huge role. More specifically the Perceived Performance is vital. If you have not heard this term before, it is rather simple. How fast the user thinks the website or app is interacting with him.
Jakob Nielsen in Usability Engineering, identifies three main response time limits:
- 0.1 seconds — Actions that take 100ms or fewer are instantaneous to the user. This is a golden standard aim for any interaction.
- 1 second — Actions that take 1 second to finish are generally OK, but the user can identify that there is some sort of pause. If all actions would take 1 second to complete, your website may feel a bit sluggish.
- 10 seconds — An action that takes 10 seconds or more to complete, there some kind of attention grabbing has to happen for that time spent on ‘waiting’. Depending on the action they are completing, users might navigate elsewhere, or simply leave your site.
Eli, a FrontEnd Developer has put a nice slideshow on the main aspects of Perceived Performance. As he puts it, it's the only kind of performance that really matters. Take a look on the link below and use the left-right keys to navigate through.
The real Web 2.0
Remember when around 2012 or so, we were talking about web 2.0? Yeah, me neither. The thing is that nothing really felt as groundbreaking. Sure redesigns has revamped services that we use everyday, and sure we have come a long way, but that is only a natural progression.
Barebone apps
In the recent years and I would dare to say more in 2016, we saw apps becoming less complex more and more (see what I did there), and reducing their UI to the very basics. Icons to interact with, lines and neutral backgrounds.
You might feel this could be a bad thing, but for such apps there is usually a reason for that. The content is indeed king, and these apps empower such content to be more prominent. A handful of examples are apps like Instagram, AirBnB, iTunes, Youtube, and our beloved Medium.
Yep, Michael Horton from Swarm has coined a term for it, because why not. We need a name for something that will likely be discussed in 2017. And that term is Complexion Reduction.
The art of storytelling
In the same direction web designers start reimagining how websites can provide richer experiences. Storytelling, a really sexy subject around design and marketing, is indeed being pushed from articles, movies and ads to even websites. Storytelling, if done right, can convert users better than any crazy growth hack you can imagine. Maybe… because it is more sincere?
In this sense websites also become more fluid. Moving away from traditional grid systems. Designers think outside of the box, and many times, design also outside of the box. Should a website move only from top to bottom? Or just have pages?
Connected World
Connected cities
Kinda everything becomes more intelligent around us and so our cities need to become more intelligent (and oh god indeed do they need to). If you think that this is a far fetched reality, you bet someone is already thinking about it anyway. And someone else is already doing it.
For example, Embers is providing open interfaces and SDKs for startups to create services for cities. The data they provide are around traffic, parking, routing, & environment. We need new studies, we need to understand user needs in connecting the physical world, how does traffic for example, become more intelligent, safe and maybe fun as well.
Connected Home
On the subject of more fluid UIs or no UIs at all, conversational UIs and so on, we now move to a more human oriented interaction; voice. Devices like Alexa are entering homes and come with no UI at all, just voice activated commands.
At the same note, even your coffee maker is becoming smart and brews you some great coffee in the morning. Sure, I agree, it is not needed to many, but there those problems (or luxuries?) are being tackled by companies and startups.
Designers are needed to understand how to empathetically bring those devices close to users, so that they are not just machines but extentions of what we actually call home.
Connected Cars
By 2017 there is a great increase of cars that come with internet connectivity, and it is expected that the number is going to be around 75% of total cars in 2020.
Generally a car has a great lot of data. It is just… not so shared. Most of that data is actually not even accessible by the consumer. However as we move towards more connected cars, much of that data will start being unlocked for the favor of the car owner. Regulations in regions like Europe push towards this direction as well.
We already see cars being shipped with touch screens, apps and autopilots! So designers need to design those experiences around the safety and delight of the person seated in the car. And with companies like Tesla we see how far beyond what we have now, the car industry could be.
Epilogue
We live in an ever-connected world. This is a scary but also exciting era to live in. And it is exciting if we get to shape just a tiny bit of that era as designers. Using trends, studies, conversation and a lot of empathy, we can influence that the products around us are made really for everyone to use. So where do we go from here?
Now, it is 2017. 3 resolutions for designers, plain and simple.Let’s start designing experiences.
For and with people.
Let’s start calling our users: people (maybe Human Experience?)
“Only two industries refer to their customers as ‘users’: computer design and drug dealing.”
-Edward Tufte